Seit Kurzem schaut Google mit den Core Web Vitals noch stärker darauf, wie Nutzer eine Webseite als Ganzes erfahren. Wir verraten Ihnen, wie Sie mit den neuen Metriken Ihr Online-Magazin entstauben und fit für die Suchmaschine machen.
Keywords, Links und Alt-Tags gehören seit vielen Jahren zum Einmaleins der Suchmaschinenoptimierung. Doch was bringt perfekter Content, wenn Ihr Online-Magazin ewig lädt oder nur langsam auf die Klicks der Nutzer reagiert? – Nichts. Schlimmer noch: Es frustiert und vergrault Ihre Leser. Für Google ist das ein Grund, Ihr Online-Magazin schlechter zu ranken. Denn die Suchmaschine erkennt, ob sich Nutzer gern und lang bei Ihnen aufhalten. Dazu schaut sich Google sowohl die Desktop- als auch die mobile Version Ihres Online-Magazins an und bewertet diese jeweils mit drei neuen Metriken – den Core Web Vitals.
Der Largest Contentful Paint: Ladezeit der Webseite
Beim Largest Contentful Paint (LCP) dreht sich alles um die Geschwindigkeit Ihres Online-Magazins. Genauer gesagt um die Zeit, bis das größte Element im sichtbaren Bereich einer Seite komplett dargestellt wird. Je größer ein Element ist, desto höher ist auch der LCP. Google empfiehlt hier eine Ladezeit von maximal 2,5 Sekunden.

Ihre Seite lädt viel langsamer? Kein Grund zur Panik. Das Problem können Sie schnell lösen. Denn die größten Elemente auf einer Seite sind häufig Bilder und Videos. Achten Sie daher beim Einbinden dieser Elemente auf eine passende Auflösung, eine möglichst geringe Dateigröße und moderne Dateiformate: Ein einfaches Bild sollte in der Desktopansicht Ihres Online-Magazins beispielsweise eine Auflösung von 1920 mal 720 Pixel nicht überschreiten, nicht größer als ein Megabyte sein und als JPEG oder WebP vorliegen. Beachten Sie dabei aber auch, die Bildmaße an die mobile Ansicht anzupassen.
Bei Videos ist eine Auflösung von 1280 mal 720 Pixel ein guter Kompromiss. Zudem sollte das Video eine Bitrate zwischen drei und acht Megabit pro Sekunde haben und im mp4-Format eingebettet werden. Bei größeren Videos ist es zudem ratsam, eine Plattform wie YouTube oder Vimeo zu nutzen und die Videos via Shortcode in den Artikel einzubinden.
First Input Delay: Reaktionszeit bei Interaktion
Stellen Sie sich vor, Sie besuchen ein Online-Magazin, klicken auf einen Artikel und es passiert eine gefühlte Ewigkeit gar nichts. Erst nach mehreren Sekunden gibt die Webseite ein Lebenszeichen von sich und lädt den gewünschten Artikel. Das ist nervig und wird von Google abgestraft. Denn mit dem First Input Delay (FID) misst der Suchmaschinenriese die Reaktionszeit einer Seite auf die erste Interaktion des Nutzers. Bleibt die Stoppuhr unter 100 Millisekunden, ist alles paletti. Wartet ein Nutzer länger, sollten Sie den FID optimieren.

Doch was verursacht einen hohen FID? Es sind vor allem Plugins und Scripte, die im Hintergrund Ihres Online-Magazins laufen – zum Beispiel für besondere Content-Formate wie Bildergalerien. Komplett auf optische und interaktive Leckerbissen sollten Sie in Ihren Artikeln aber nicht verzichten. Denn Ihre Leser brauchen Anreize, noch länger auf der Seite zu verweilen. Das erkennt und würdigt Google ebenfalls. Finden Sie für Ihre Artikel daher einen Mittelweg zwischen Content-Feuerwerk und Sparflamme.
Cumulative Layout Shift: Ungestörter Lesefluss

Die dritte Metrik der Core Web Vitals nimmt das Layout Ihres Online-Magazins unter die Lupe: Der Cumulative Layout Shift (CLS) misst, ob die Seitenansicht durch das nachträgliche Laden von Elementen noch an eine andere Stelle springt und den Nutzer ungewollt im Lesefluss stört. Dieses Problem tritt vor allem auf, wenn die Schriften einer Webseite nicht sofort geladen werden und die zunächst sichtbare Systemschriftart eine andere Größe besitzt. Achten Sie deshalb darauf, dass die Schriftarten Ihres Online-Magazins möglichst früh geladen werden oder passen Sie die Größe der Systemschriftart an.
Auch dynamische Inhalte wie Bildergalerien können für Layoutsprünge sorgen, sofern sie im oberen Bereich der Seite platziert sind und Bilder mit unterschiedlichen Maßen enthalten. Legen Sie daher für Bilder und Videos feste Höhen- und Breitenangaben fest. Falls dies bei Ihnen nicht möglich sein sollte, können Sie auch über DIV-Container feste Plätze für diese Inhalte reservieren.
 Weitere Infos zu allen Core Web Vitals finden Sie hier:
Weitere Infos zu allen Core Web Vitals finden Sie hier:
Largest Contentful Paint | First Input Delay | Cumulative Layout Shift
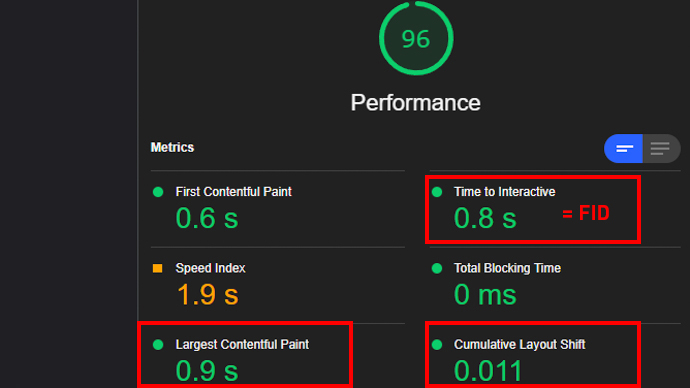
Testen Sie Ihr Online-Magazin einfach selbst – mit dem Google Chrome Browser:
Fazit
Mit der Einführung der Core Web Vitals macht Google eines deutlich: Neben gutem Content sollte auch die Nutzererfahrung auf einer Webseite stimmen. Dazu gehören schnelle Ladezeiten, eine gute Interaktionsgeschwindigkeit und ein stabiles Layout. Fakt ist aber auch: Bislang spielen die drei Metriken im Suchmaschinen-Ranking nur eine untergeordnete Rolle. Guter Content mit passenden Keywords und Verlinkungen ist nach wie vor der Schlüssel, um sich einen Platz an der Suchmaschinensonne zu ergattern.
Doch die Core Web Vitals können schon heute das Zünglein an der Waage sein und Ihnen dabei helfen, Ihr Online-Magazin so zu gestalten, dass sich Leser wohler fühlen, länger verweilen und den ein oder anderen Artikel mehr lesen. Auf lange Sicht werden die Core Web Vitals daher gewiss an Bedeutung gewinnen. Ein guter Grund also, sich schon heute mit den Metriken zu beschäftigen und das eigene Online-Magazin entsprechend herauszuputzen.