Mit visuellen Formaten lassen sich Fakten, Daten und komplexe Sachverhalte deutlich schneller erfassen. Doch wie setze ich eine Infografik in der Praxis um?

Aus der Geschichte: Wie eine Infografik nach einem Krieg tausende von Leben rettete
Zu Beginn eine kleine Geschichte aus dem 19. Jahrhundert: Es tobt der Krimkrieg zwischen Russland und dem Osmanischen Reich, involviert sind auch Frankreich und Großbritannien. In einem Feldlazarett in der Nähe von Istanbul versorgt die britische Pflegekraft Florence Nightingale verwundete Soldaten. Die hygienischen Zustände sind katastrophal und Nightingale macht die Beobachtung, dass viele Patienten nicht ihren Verletzungen aus den Kampfhandlungen erliegen, sondern den Infektionen, die sie sich im Krankenbett einholen.
Sie fängt an, diese Zusammenhänge akribisch zu notieren und die Daten über die Mortalität zu sammeln. Zurück in England fasst sie ihre Erkenntnisse in einem Bericht zusammen – sie möchte erreichen, dass sich die Pflege in den Krankenhäusern generell verbessert.
Um die moderne Krankenpflege zu erfinden, erfindet Nightingale zuerst die moderne Infografik
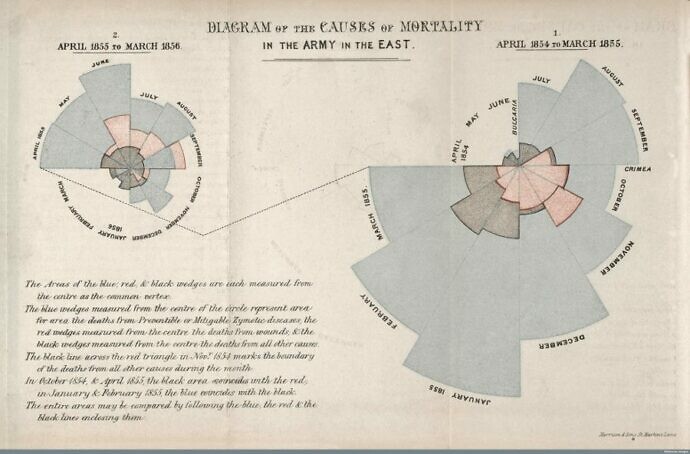
Um ihren Argumenten mehr Gewicht zu verleihen, überlegt sie sich, wie sie die gesammelten Daten so visualisieren kann, dass sie für jeden schnell zu erfassen sind. Also erfand sie das bis heute häufig genutzte „Polar Area Diagram“, in dem sie die verschiedenen Todesursachen der Soldaten aufzeigt.
Diese Darstellung überzeugte und Nightingales Ideen revolutionierten das Gesundheitswesen. Ihr ist es zu verdanken, dass die Sterblichkeit in den Krankenhäusern deutlich sank, weil mehr Augenmerk auf die Hygiene und die Ausbildung der Pflegekräfte gelegt wurde. Gibt es ein stärkeres Argument für die Wirkung von Infografiken?
Gute Infografiken erzählen immer eine Story
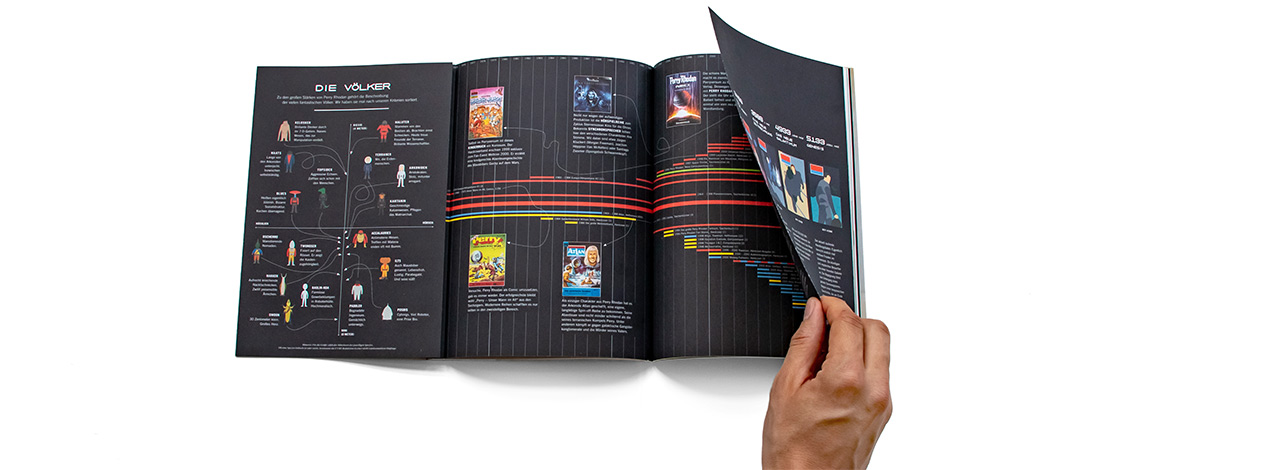
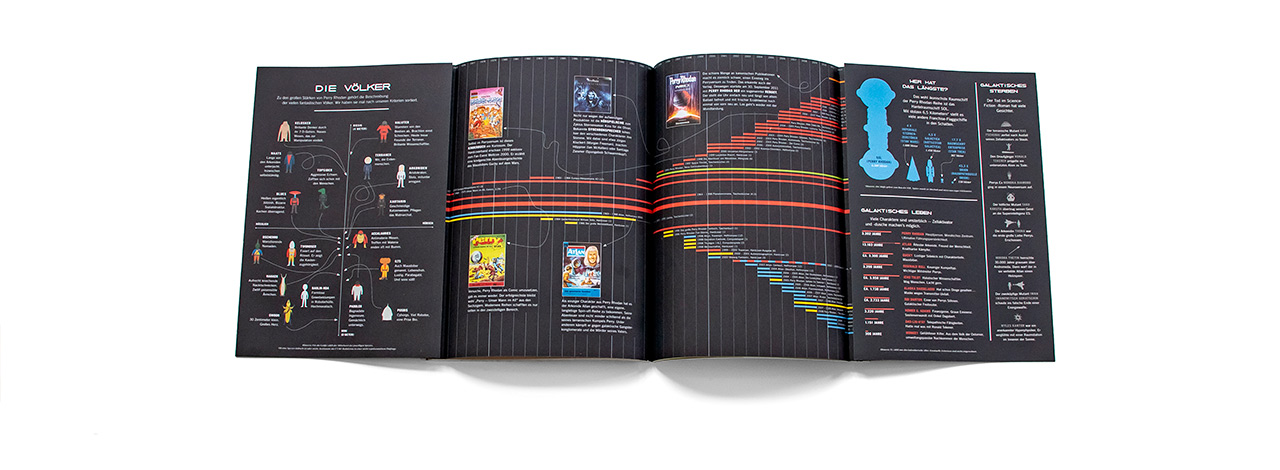
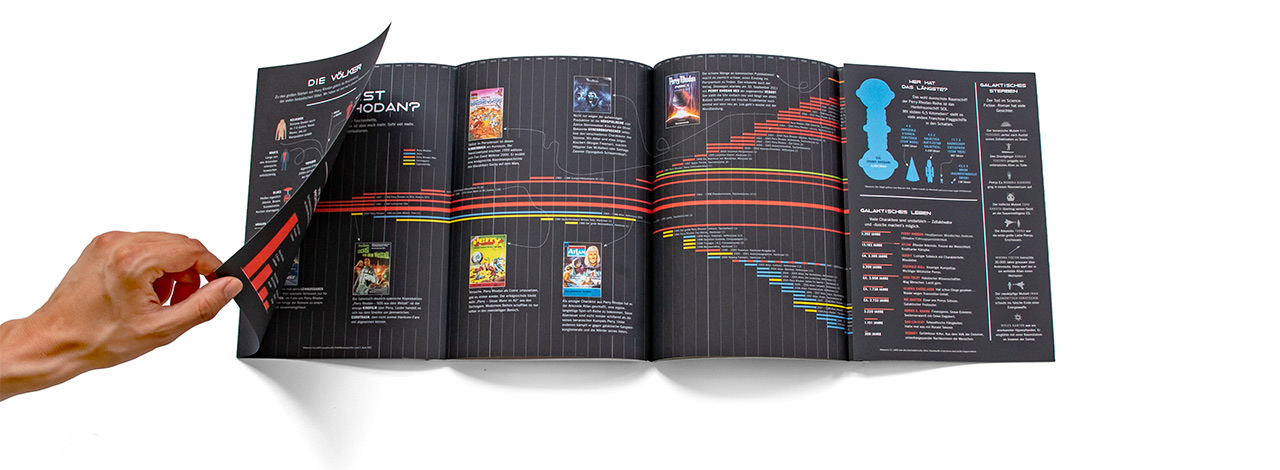
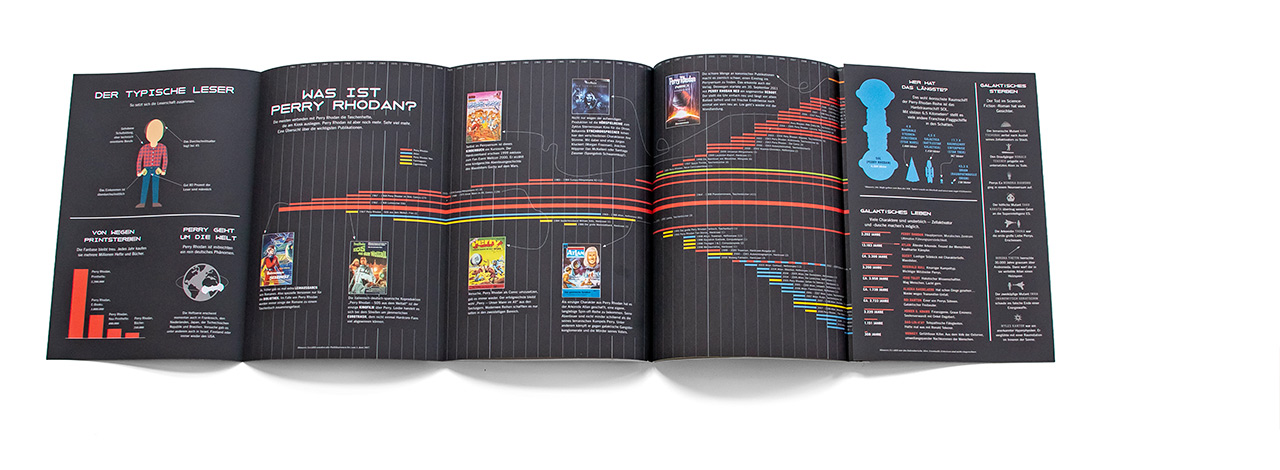
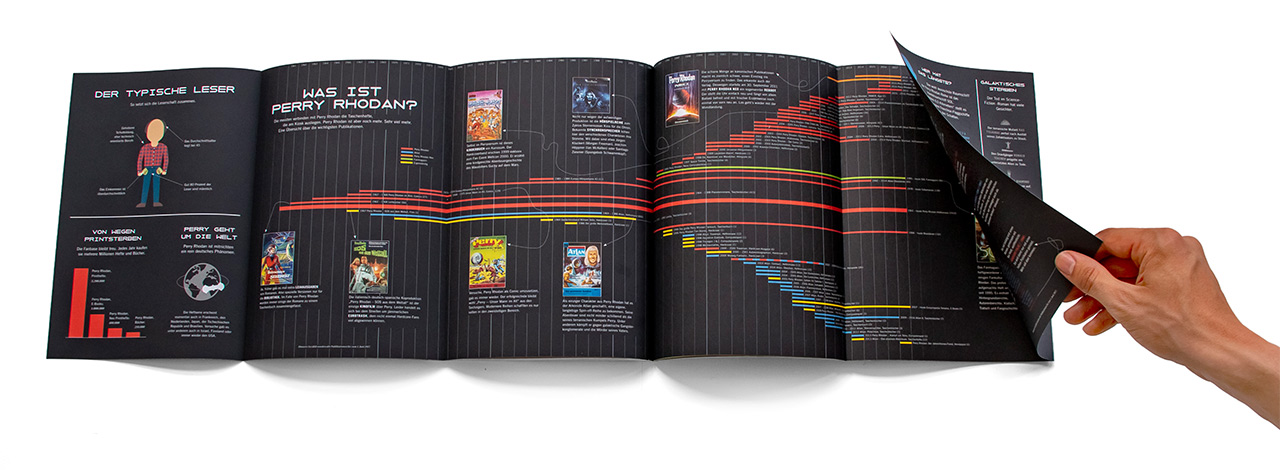
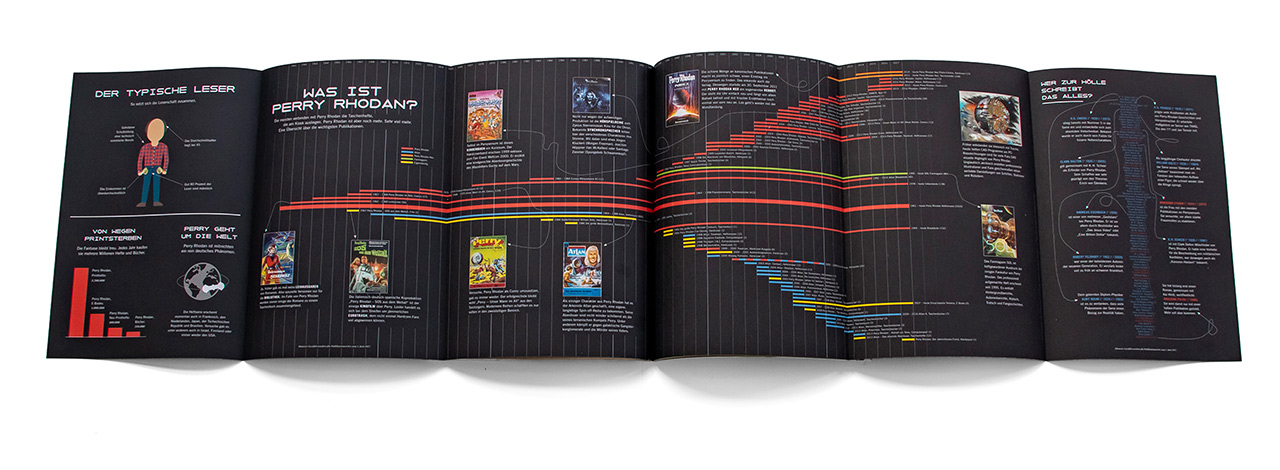
Weltraum und Zukunft statt historische Kriege und Feldlazarette: Die Pulp-Fiction-Scifi-Reihe Perry Rodan umfasst weit über 3000 Hefte, zahllose Handlungstränge, hunderte von Völkern, mehrere Dimensionen und reicht zigtausende Jahre in Vergangenheit und Zukunft. Wetten, dass es trotzdem gelingt, das alles auf 12 Seiten so zu erzählen, dass danach jeder bei einem Kneipenabend mitreden kann? Eine Wette die sich mit infografisch und visuell stark aufbereitetem Storytelling auf jeden Fall gewinnen lässt.
Wann sind Infografiken die richtige Wahl?
Textverarbeitung im Gehirn ist schnell, schneller oft als Symbolverarbeitung. die Zahl Zehn ist schneller gelesen als das Symbol 10. Aber Lesen ist ein linearer Prozess: ein Fakt nach dem anderen. Das ist immer dann schwierig, wenn es um komplexe Beziehungen, Überblick über viele Zusammenhänge und parallele Ereignisse geht. Da ist unsere innere Bildverarbeitung überlegen.
Ganz besonders gilt das für Zahlen. Wir können Zahlen von minus Unendlich bis plus Unendlich unheimlich gut aufschreiben. Aber bei allen Zahlen, die die Anzahl unserer Finger übersteigen, ist es schwer, ihre wirkliche Bedeutung zu erfassen. Hier sind Visualisierungen unschlagbar.
Glauben Sie nicht? Testen Sie sich selbst:
Welche Zahl ist mehr?
Klicken Sie ohne lange nachzudenken auf die größere Zahl:
5000000000
oder
50000000
Zwei Nullen Unterschied, das ist kaum zu sehen. Erst nach kurzer Bedenkzeit werden Sie sicherlich zum richtigen Ergebnis gekommen sein. Dabei ist der Unterschied gewaltig.
Wie viel weniger sind
50 Millionen als 5 Milliarden?
Das ist keine komplizierte Rechnung, aber diese Zahlen sprengen unsere Vorstellungskraft. Was, wenn wir eine andere Darstellungsart dafür wählen, wenn wir die Zahlen als Flächen darstellen?
Klicken Sie auf die Zahlen, um den Unterschied zu sehen:
50 Millionen
5 Milliarden
Grafisch wird sofort offensichtlich, dass die eine Zahl nicht nur größer ist, sondern um ein Hundertfaches größer.
Infografiken …
- haben eine hohe Kommunikationsgeschwindigkeit
- können komplexe Sachverhalte vereinfachen
- vereinfachen den Zugang zu Daten
- machen Zusammenhänge sichtbar
- schaffen mehr Aufmerksamkeit
Welche Form soll die Infografik haben?
Was möchte ich erzählen?
Wie bei jedem Textbeitrag auch, steht am Anfang die Frage: Was möchte ich erzählen? Infografiken sind nicht dazu da, Zahlen einfach schön darzustellen, auch sie sollen eine Geschichte erzählen. Welche Fakten sind wichtig? Was ist für den Leser interessant? Welche Botschaft soll ankommen? Florence Nightingale aus dem Eingangsbeispiel wollte die Situation in den Krankenhäusern verbessern und Menschenleben retten. Ihre Visualisierung sollte davon erzählen, wieviel sich mit etwas mehr Hygiene und guter Pflege erreichen lässt. Sie machte Zusammenhänge sichtbar, die so auf den ersten Blick nicht erkennbar waren.
Übertragen auf die Unternehmenswelt: Auch hier gibt es jede Menge Geschichten, die sich nur schwer in Worte fassen lassen. Komplexe Produkte oder Dienstleistungen, die Kunden das Leben leichter machen. Oder Prozesse im Unternehmen, die nicht für jeden Mitarbeitenden sofort verständlich sind aber unbedingt verstanden werden müssen.
In welchem Medium kommt die Infografik zum Einsatz?
Wie und wo soll die Infografik veröffentlicht werden? Print, Online oder beides? Diese Frage sollte ebenfalls ganz am Beginn des Prozesses stehen. Denn gerade online gibt es zahlreiche weitere Möglichkeiten der Darstellung: Zahlen können animiert werden und interaktive Formate erzeugen nicht nur mehr Aufmerksamkeit, sondern können auch dabei helfen, komplexe Sachverhalte besser verständlich zu machen.
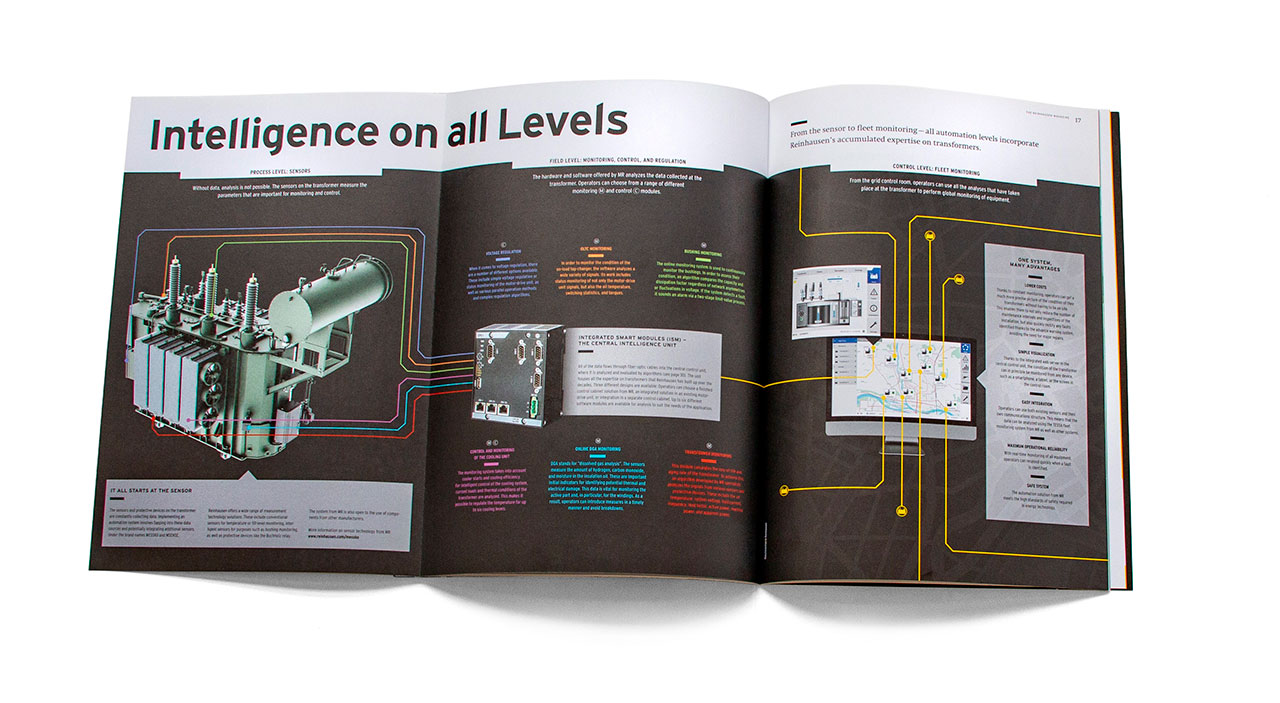
Oft gehen Print und Online einfach Hand in Hand. So wie bei dieser Infografik, die wir für das Kundenmagazin von Reinhausen entwickelt haben. Die gibt es auch in der digitalen Ausgabe im Scrollytelling-Format.
Wie möchte ich erzählen?
Die Form der Infografik hängt ganz entscheidend davon ab, was dargestellt werden soll. Geht es um die Darstellung von vielen Daten und Fakten? Oder darum, einen Prozess zu zeigen? Hat das Thema einen geografischen Bezug? Ist die Zielsetzung der Infografik geklärt, geht es an die Umsetzung und schon tauchen die nächsten Fragen auf: Wie kann ich das sortierte Material darstellen? Wie viel Platz benötige ich? Welche Elemente müssen rein, welche kann ich weglassen? Möchte ich mit Bildern arbeiten oder mit Illustrationen?
So lassen sich Infografiken grob kategorisieren:
Prinzipiendarstellung
Frage nach dem
Was & Wie
Prinzipiendarstellung
Die Prinzipiendarstellung beschreibt einen Gegenstand, eine Struktur oder einen Prozess.
Beispiele:
Schnittzeichnungen, Strukturbilder, Prozessgrafik, Bildfolgen, Gesamtbild
Kartografie
Frage nach dem
Wo
Kartografie
Die kartografische Infografik zeigt einen Ereignisraum oder die räumliche Verteilung.
Beispiele:
Wetterkarten, weltweite Handelsströme, Wahlergebnisse je Bundesland
Bildstatistik
Frage nach
Wie viele
& Wann
Bildstatistik
Die Bildstatistik setzt Zahlen visuell um und ermöglicht eine zeitliche Einordnung.
Beispiele:
Kreisdiagramm, Linien- und Flächenprogramm
Schritt für Schritt zur fertigen Infografik
1. Einen Plan machen
Ob Print oder Online – am Anfang hilft eine erste Skizze. Mit ihr lässt sich überprüfen, ob das, was bislang im Kopf entstand auch praktisch funktioniert. Nicht nur was die räumliche Aufteilung angeht, sondern auch die Plausibilität der Geschichte. Wichtig für diese Konzeptionsphase ist, die Leserführung von Anfang an mitzudenken. Die Infografik sollte die „Bedienungsanleitung“ wie sie zu lesen ist gleich mitliefern, damit sie für alle verständlich ist.
2. Interdisziplinär arbeiten
Die Skizze ist ein guter Ausgangspunkt, um sich mit den Kolleg*innen aus der Grafik und dem Web-Team auszutauschen. Ist das redaktionelle Konzept stimmig und lässt sich dieses auch grafisch umsetzen? Müssen Illustrator*innen beauftragt werden? Oder wenn es sich um eine Online-Infografik handelt: Kann die Idee mit fertigen Plugins realisiert werden oder ist aufwendige Programmierarbeit notwendig?
3. Grafischer Entwurf
Im nächsten Schritt ist es sinnvoll, dass die Grafik-Kolleg*innen die Skizze in einen ersten Entwurf gießen. Das gilt auch für Online-Beiträge, da so der Aufbau des Beitrags klarer wird. Hier geht es darum, die Aufteilung von Texten, Bildern, Zahlen oder Illustrationen in ein Groblayout zu bringen.
4. Ausarbeitung
Je besser die Vorbereitung, desto leichter die Ausarbeitung. Steht fest, wie die Elemente angeordnet werden und wie viele Zeichen für die Texte zur Verfügung stehen, ist klar welche Specials für die Web-Umsetzung geplant sind, können alle Disziplinen parallel arbeiten. Wichtig ist dabei natürlich der regelmäßige Austausch – denn in der Umsetzung tauchen dann doch immer wieder Unwägbarkeiten auf.
5. Und zum Schluss:
Den Faktor Zeit nicht vergessen!
Gute Infografiken brauchen ihre Zeit! Auch wenn sie mit sehr wenig Text auskommen, heißt das nicht, dass sie schneller erstellt sind als eine Reportage. Je nach Thema kann die Recherche sogar aufwendiger sein, weil viele unterschiedliche Quellen ausgewertet werden müssen. Zudem bedarf es neben der Redaktion auch der Expertise anderer Disziplinen, wie Grafik und Programmierung. Und wenn die Druckerei Spezialformate umsetzen soll, ist auch hier mehr Zeit für die Produktion einzuplanen.
5 Tipps, wie sich der Prozess möglichst schlank halten lässt:
- Zielsetzung der Infografik genau definieren
- Storyline der Infografik niederschreiben und skizzieren
- Bei der Konzeption frühzeitig die Grafik- und Digitalexperten einbinden
- Unbeteiligte mit einbinden, die die Skizze auf Verständlichkeit und Plausibilität überprüfen, um so aufwendige Nachbesserungen zu vermeiden
- Klare Abstimmungsprozesse mit den Auftraggebern definieren